Saya terinspirasi dari modal nya, atau mungkin saya sendiri dan juga beberapa kawan disekitar saya lebih sering nyebutnya dengan istilah Pop UP, entah lah istilah nya apa, pokoknya di bootstrap disebutnya dengan class "Modal".
Bagi yang masih bingung, bisa lihat review jadinya nanti seperti dibawah ini:
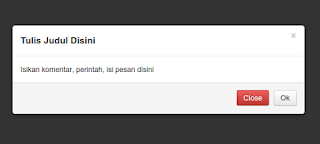
Tampilan awalnya seperti diatas, kemudian saat di klik tampilkan maka akan muncul kotak modal, atau pop up seperti dibawah ini
Nah..kurang lebih seperti itulah yang namanya modal. Sekarang kita mulai membuatnya, pertama yang kita harus punya 3 file pendukung, yaitu:
- bootsrap.css
- bootstrap.min.js
- jquery.min.js
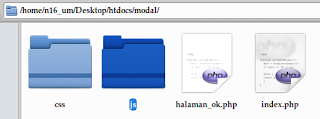
Ketiga file tersebut sudah saya masukkan kedalam file master yang tinggal kawan-kawan download di link dibawah nanti. Dan untuk penjelasannya sudah ada di source code nya.langkah kedua, buat folder baru di htdocs dan beri nama sesuka anda, isikan folder baru tersebut seperti gambar berikut.
Jadi ada 2 folder, dan 2 file dengan extensi .php
langkah ketiga, masukkan file bootstrap.css kedalam folder css, lalu file bootstrap.min.js dan jquery.min.js kedalam folder js
langkah keempat, isikan file index.php dengan script berikut:
.
.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Membuat Modal | Codingae</title>
<!-- Pemanggilan Css untuk modal -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/font-awesome.css" rel="stylesheet">
</head>
<body>
<center>
<!-- Judul --><br><br><br><br><br><br><br><br>
<h3>Codingae Buat Modal</h3>
<button type="button" class="btn btn-success btn-medium" data-toggle="modal" data-target="#myModal">Tampilkan</button>
</center>
<!-- Menampilkan Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Tulis Judul Disini</h4>
</div>
<div class="modal-body">
Isikan komentar, perintah, isi pesan disini
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
<a class="btn" type="submit" href="halaman_ok.php" class="btn btn-primary">Ok</a> <!-- mengarahkan kehalaman yang akan dituju -->
</div>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
<!-- Ket
data-dismiss="modal" //digunakan untuk menyembunyikan semua modal (istilah kasarnya di close lah..hehe)
-->Terakhir isi kode berikut di berikut di halaman_ok.php
.
.
<center><h1>Halaman Ok Modal</h1></center>Halaman tersebut hanya sebagai halaman contoh untuk memberi link di modal atau pop up yang telah kita buat. dan selesai lah tutorial singkat untuk membuat modal, kalau anda kawan mengikutinya dengan benar maka akan muncul seperti gambar yang di atas tadi..
Bagi yang males baca, ataupun masih bingung, silakan langsung aja download source code contohnya dibawah ini.
Referensi:
- http://www.amazinglight.info/cara-membuat-modal-pop-up-menggunakan-bootstrap.html
(58,1 KB)
#HAPPYCODING #OPENSOURCEINMYLIFE




2 komentar
ijin comot gan
Mugi2 manfaat gan..
Silakan komen dengan memperhatikan aturan berikut
1. Komen relevan, sesuai dengan apa yang dibahas
2. Komen tidak mengandung unsur SARA
3. Mau promo apapun silakan yang penting perhatikan poin 1 dan 2
4. Perhatikan poin 1-3 aja
5. Poin 5 hanya buat iseng aja kok hehehe
#HAPPYCODING